Position
문서 상에 요소를 배치하는 방법을 지정한다. top, bottom, right, left 속성을 이용해 요소를 최종적으로 위치시킬 장소를 정할 수 있다.
Value
static (default)
일반적인 문서의 흐름(Normal Flow)에 맞게 요소를 배치한다. ** z-index, top, bottom, right, left 등 속성이 아무런 영향을 주지 않는다.
relative
일반적인 문서의 흐름에 따라 요소를 배치한 뒤 top, bottom, right, left 속성을 이용해 오프셋을 적용한다. 오프셋은 문서 흐름에 영향을 주지 않으므로 이동한 후에도 문서 흐름 상 요소가 차지하는 공간은 static일때와 동일하다. z-index속성으로 z축 배치를 조절할 수 있다.
absolute
요소를 일반적인 문서의 흐름에서 제거한다. 페이지 레이아웃에 공간도 배정하지 않는다. position 속성으로 값을 지정한(static이 아닌) 조상 요소에 대해 상대적으로 배치한다. 조상 중 position 속성이 있는 조상이 없다면 body를 기준으로 한다. top, bottom, right, left 속성을 이용해 오프셋을 적용 할 수 있다. z-index 속성으로 z축 배치를 조절할 수 있다.
fixed
요소를 일반적인 문서의 흐름에서 제거하고 페이지 레이아웃에 공간도 배정하지 않는다. 뷰포트를 기준으로 위치가 결정된다. top, bottom, right, left 속성에 의해 최종 위치가 정해진다. 항상 새로운 쌓임맥락을 형성한다.
sticky
요소를 일반적인 문서의 흐름에서 제거하고 페이지 레이아웃에 공간도 배정하지 않는다. 스크롤이 가능한 부모 요소를 기준으로 위치가 결정되고 top, bottom, right, left 속성을 통해 최종 위치가 정해진다. 항상 새로운 쌓임 맥락을 형성한다.
예제
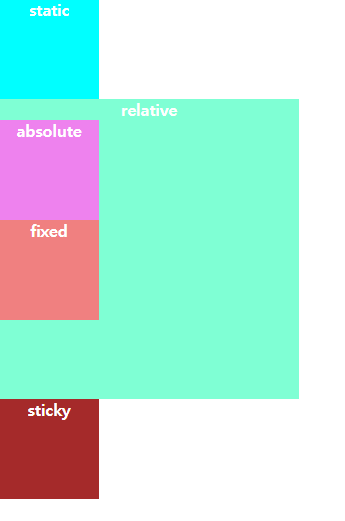
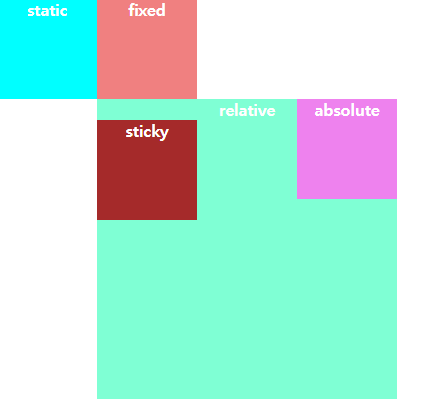
초기 모습
<div class="box1">static</div>
<div class="box2">relative
<div class="box3">absolute</div>
<div class="box4">fixed</div>
</div>
<div class="box5">sticky</div>
position:relative
.box2 {
position: relative;
width:300px;
height:300px;
left:100px;
background-color: aquamarine;
}
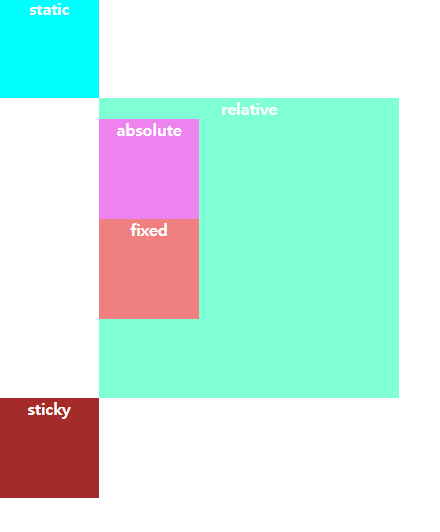
기존 위치를 기준으로 left:100px만큼 이동한다. 이동 후에도 요소가 문서 흐름 상 차지하는 공간은 변하지 않으므로 sticky 박스의 위치는 변하지 않는다.
position: absolute
.box3 {
position:absolute;
top:0;
left:200px;
background-color: violet;
}
absolute 박스가 가장 가까운 position 속성을 가진 부모인 relative 박스를 기준으로 left:200px만큼 이동했다. 문서의 흐름에서 제거되었으므로 fixed 박스가 absolute 박스가 사라진 공간으로 올라왔다.
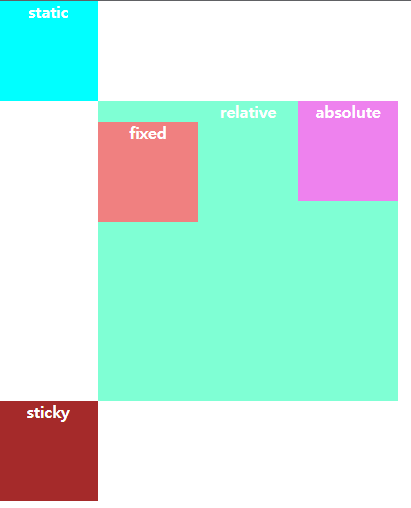
position:fixed
.box4 {
background-color: lightcoral;
position:fixed;
top:0;
left:100px;
}

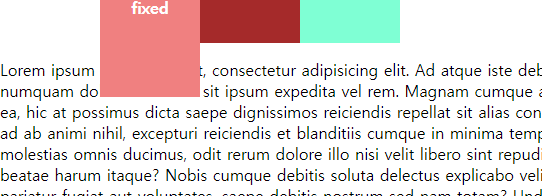
부모 요소가 아닌 뷰포트 기준으로 top:0, left:100px 자리에 위치한다. 뷰포트 기준이므로 스크롤을 내려도 해당 위치에 고정되어 있다.
position:sticky
<div class="box1">static</div>
<div class="box2">relative
<div class="box3">absolute</div>
<div class="box4">fixed</div>
<div class="box5">sticky</div>
</div>
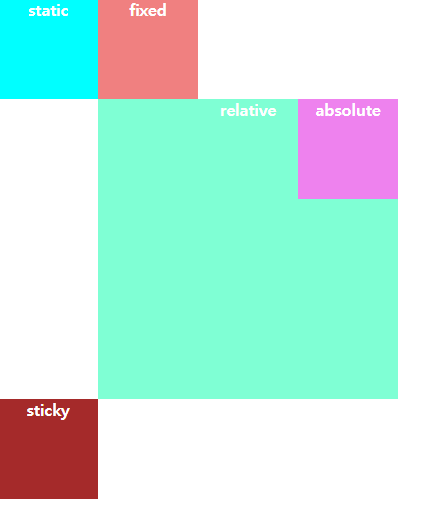
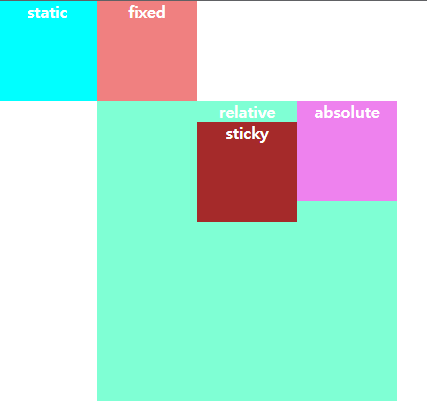
sticky를 설명하기 위해 박스의 배치를 살짝 변경했다.
.box5 {
background-color: brown;
position:sticky;
top:0;
left:200px;
}
sticky값을 가진 요소는 부모 요소를 기준으로 위치하므로 relative 박스를 기준으로 위치한다.

스크롤을 내리면 부모 요소 내부에서는 뷰포트를 따라 내려오지만

부모요소 바깥 영역으로는 따라오지 않는다.
+ ) 쌓임 맥락
HTML요소의 z축을 이용한 3차원 개념화.
- 쌓임 맥락이 다른 쌓임 맥락을 포함할 수 있고, 함께 계층 구조를 이룹니다.
- 쌓임 맥락은 형제 쌓임 맥락과 완전히 분리됩니다. 쌓임을 처리할 땐 자손 요소만 고려합니다.
- 각각의 쌓임 맥락은 독립적입니다. 어느 요소의 콘텐츠를 쌓은 후에는 그 요소를 통째 부모 쌓임 맥락 안에 배치합니다.
Reference
- https://developer.mozilla.org/ko/docs/Web/CSS/position
- https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Positioning/Understanding_z_index/The_stacking_context